Client-Side Image Mapとは画像のある場所をクリックすることによって、それに関連付けられたURLへ飛ぶものです。
下の宇宙に浮かぶ牛の絵はClient-Side Image Mapが使われています。牛・地球・星雲をマウスでクリックすると別の場所へ飛びます。

test.htmlは普通にmoo.gifを指定します。
% cat test.html <HTML> <HEAD> <TITLE>Client-Side Image Map Test</TITLE> </HEAD> <BODY> <IMG SRC="test.gif" ALT="牛"> </BODY> </HTML>
このtest.htmlは普通の画像が表示されるだけです。これからmapeditを使い、Client-Side Image Mapにします。
% mapedit test.htmlmapeditを起動させると2つのウィンドウが開きます。


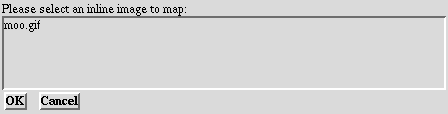
Please select an inline image to map: と表示されたウィンドウの中のmoo.gifをクリックし、OKをクリックします。次に確認のウィンドウが開くのでOKをクリックしてください。


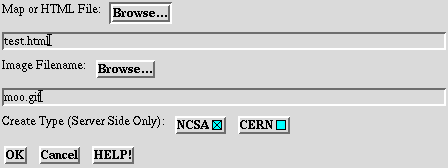
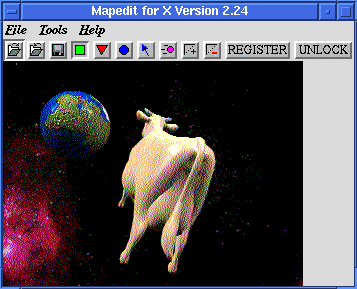
確認が終ると編集のウィンドウが開きます。上に並ぶ緑の四角、赤の逆三角形、青の円のボタンがクリックする領域の形を表しています。
地球は丸で領域を作ればいいでしょう。星雲は四角形を使うことにします。
赤の逆三角形は、三角形の領域ではなく、多角形の領域です。牛のような複雑な形をした領域を囲うのに使います。
領域で囲うにはそれぞれのボタンをクリックします。上の画像では緑の四角形のボタンがへこんでいます。これは現在四角形が選ばれていることを表しています。
マウスカーソルを星雲の所に持っていき、マウス1をドラッグします。マウスの動きに合わせて四角い枠が伸び縮みします。これが領域です。領域が決まったらマウス3をクリックします。

URL for clicks on this object には領域をクリックされたら飛ぶファイルを指定します。galaxy.htmlとすれば、星雲をクリックすればgalaxy.htmlへ飛びます。
Altmate text にはクリックされる領域の説明を書きます。「アンドロメダ星雲にはアンドロメダ病原菌が存在するのか?」など何を書いても構いません。
以上、2つを書いたらOKをクリックしてください。この要領で残りの地球と牛も囲います。
FileからSaveを選び、次にFileからExitを選べば終了です。
URL for clicks on this object で指定したファイル(galaxy.htmlなど)を用意したら、test.htmlを読み込んでみてください。星雲をクリックしたらgalaxy.htmlに飛べば成功です。
分からないことや、さらに詳しく知りたいのであればmapedit 2.2を読みましょう。